| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 장고 프로젝트 순서
- JavaScript
- passport.js
- ART_Cinema
- Bookmark
- Algorithm
- 알고리즘
- MYSQL
- Django
- MyPick31
- Exercism
- 장고 개발 순서
- 자바스크립트
- 예술영화추천
- 프로젝트
- til
- 타사인증
- 장고 프로젝트
- mongodb
- join()
- 북마크만들기
- Node.js
- 장고
- Blog
- 파이썬 웹프로그래밍 장고
- python
- 북마크앱
- 개발
- 독립영화플랫폼
- Django Blog
- Today
- Total
Juni_Dev_log
(node.js) [Part.2] 노드 간단하게 살펴보기 - 노드 실행하기, log() , dir(), time() , timeEnd() 본문
(node.js) [Part.2] 노드 간단하게 살펴보기 - 노드 실행하기, log() , dir(), time() , timeEnd()
Juni_K 2020. 11. 18. 13:35첫 번째 노드 프로젝트 만들기
노드를 실행하는 방법에는 총 3가지가 있다.
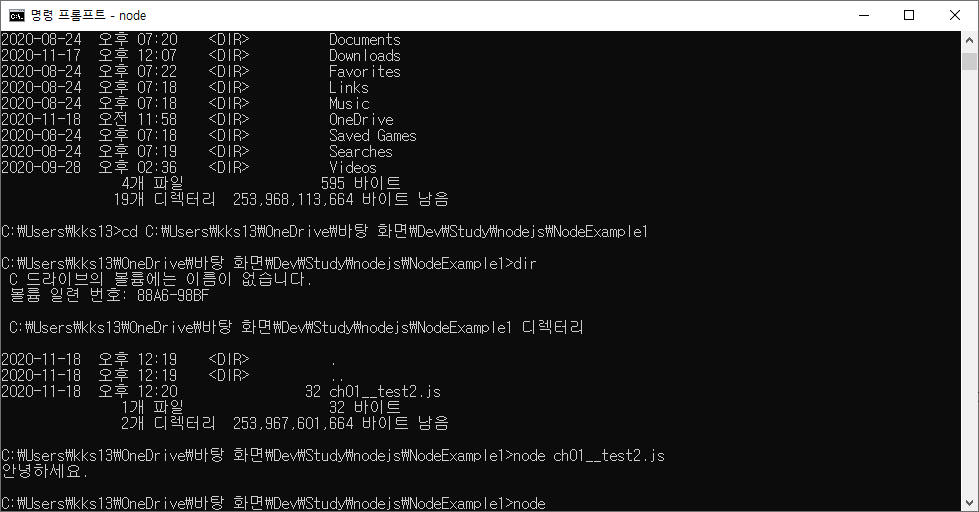
1. 자바스크립트 파일 만들어 실행하기
자바스크립트 파일을 만들고, 윈도우 명령 프롬프트를 실행해서 자바스크립트 파일을 여는 방법이다.

노드 실행 파일(node.exe)로 자바스크립트 파일을 실행해보면 어떻게 node 프로그램이 사용되는지 이해할 수 있다.
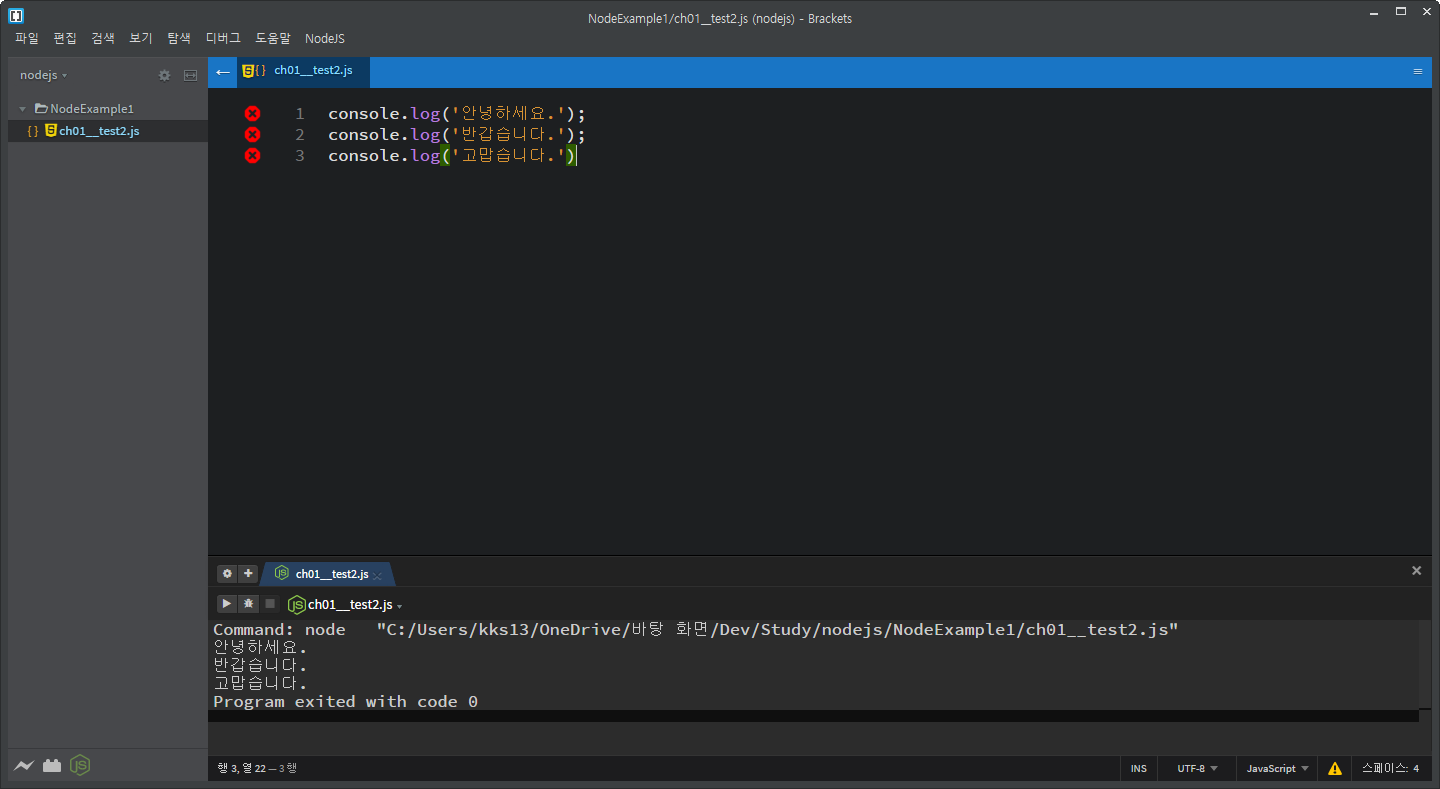
2. 브라켓의 확장 기능 설치하고 브라켓에 노드 프로그램 실행하기
브라켓의 확장 기능 관리자를 통해서, "NodeJS Integration" 을 검색해서 설치하면, 브라켓의 상단 메뉴에 NodeJS 라는메뉴가 추가된다.
js 파일을 작성한 후, ctrl + shift + N 키를 누르면 node 실행 파일을 사용해서 자바스크립트 파일이 실행된다.

디버그 모드 또한 사용할 수 있으며, 코드의 왼쪽을 누르면 '브레이크 포인트'라고하는 빨간색 원이 생긴다.
디버그 모드에서는 브레이크 모드 마다 단계별로 실행할 수 있다.
자바스크립트는 한 줄씩 실행되기 때문에 컴파일 기반의 언어처럼 입력한 코드의 오류를 미리 확인하기가 어렵다.
따라서 이러한 디버깅 방식은 코드를 많이 입력해서 복잡해졌을 때 유용하게 사용할 수 있다.
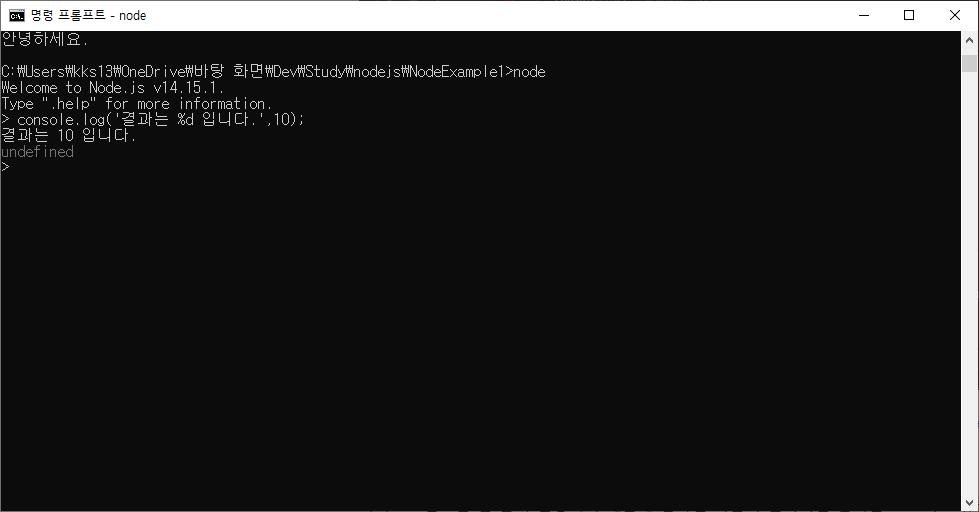
3. 노드 셸에서 직접 코드 입력하고 실행하기
node를 입력해서 노드 셸로 들어간 뒤, 코드를 작성하는 방법이다.

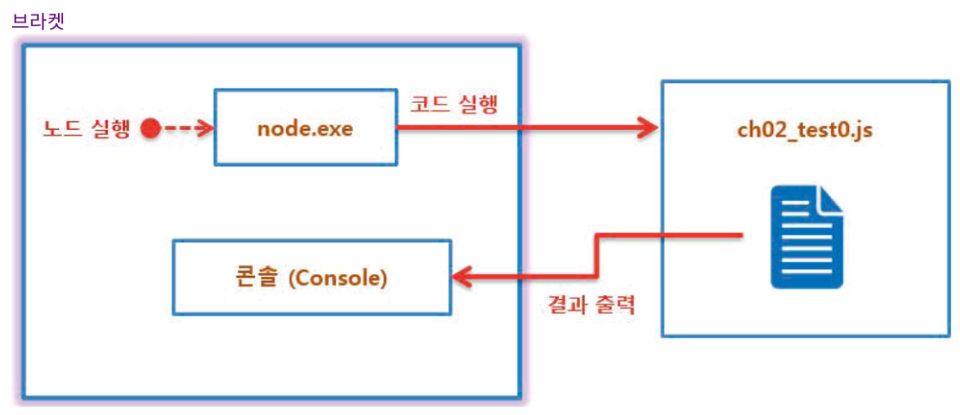
node.exe 파일이 실행되면 노드 실행 환경이 되고, 자바스크립트 파일의 코드가 한 줄씩 해석되어 실행된 후 그 결과가 콘솔 창에 출력된다.

자바스크립트 파일 안에 들어있는 코드가 어떤 과정을 거쳐 실행되는지 이해해보자.
명령 프롬프트 창에서 node.exe 파일을 실행하면 자바스크립트 파일을 지정하면 그 자바스크립트 파일이 실행되고, node.exe 파일만 실행되면 노드 셸로 들어가 실행된다.
이 결과가 콘솔에 출력되어 사용자가 볼 수 있게 되는 것이다.
콘솔에 로그 뿌리기
처음 만들어 본 자바스크립트 파일에는 console 객체가 사용되었다.
여기에서 console 객체는 전역 객체라고 부르며, 코드의 어느 부분에서도 사용할 수 있다.
대표적인 전역 객체들은 프로그램을 만들면서 필요할 때마다 사용할 수 있어야 하므로, 간단하게 기능을 알아보자.
| 전역 객체 이름 | 설명 |
| console | 콘솔 창에 결과를 보여주는 객체 |
| precess | 프로세스의 실행에 대한 정보를 다루는 객체 |
| exports | 모듈을 다루는 객체 |
전역 객체들 중에서 console 객체는 가장 많이 쓰이는 것 중 하나이다.
console 객체는 콘솔 화면에 결과를 보여주기 위해 어디에서나 사용할 수 있으며, console 객체에 정의된 log() 메소드를 호출하여 문자열 파라미터(매개변수)로 전달하면, 그대로 출력된다.
이때 %d , %s, %j 와 같은 특수문자를 같이 전달하면 그 뒤에 오는 파라미터를 숫자, 문자열, JSON 객체로 인식한 후, 문자열로 변환시켜 화면에 보여준다.
> console.log('숫자 보여주기 : %d',10);
숫자 보여주기 : 10
> console.log('문자열 보여주기 : %s','소녀시대');
문자열 보여주기 : 소녀시대
> console.log('JSON 객체 보여주기 : %j',{name : '소녀시대'});
JSON 객체 보여주기 : {"name":"소녀시대"}
자바스크립트의 함수는 항상 값을 반환해야하는데, 함수를 만들 때 값을 반환하는 코드를 넣지 않으면 undefined 가 반환된다.
undefined는 정의되지 않은 값이라는 말인데, 비어있는 값이라는 의미의 null값도 있다.
그러면 undefined 와 null 에는 어떤 차이가 있을까?
undefined는 단순히 값이 존재하지 않는다고 생각하면 되고, null은 의도적으로 값을 비웠다고 생각하면 이해하기 쉽다.
JSON 포맷에 대해 잘 알고 있나요?
JSON 포맷은 자바스크립트의 객체 포맷으로 단말끼리 데이터를 주고받을 때 많이 사용한다.
JSON 포맷은 자바스크립트에서 객체를 만들 때 사용하는 형식과 같다. 즉 중괄호 { } 를 이용해 객체를 만들 수 있으며, 그안에는 키(Key)와 값(Value)으로 구성된 속성들은 콤마(,)로 구분된다.
{"name":"소녀시대", "age":20}
console 객체에는 자바스크립트 객체의 속성들을 한꺼번에 출력해주는 dir() 메소드, 그리고 코드 실행 시간을 측정할 수 있는 time()과 timeEnd() 메소드가 들어있다.
| 메소드 이름 | 설명 |
| dir(object) | 자바스크립트 객체의 속성들을 출력한다. |
| time(id) | 실행 시간을 측정하기 위한 시작시간을 기록한다. |
| timeEnd(id) | 실행 시간을 측정하기 위한 끝 시간을 기록한다. |
그러면 console 객체를 사용해 코드가 얼마간의 시간 동안 실행되는지 확인해보자.
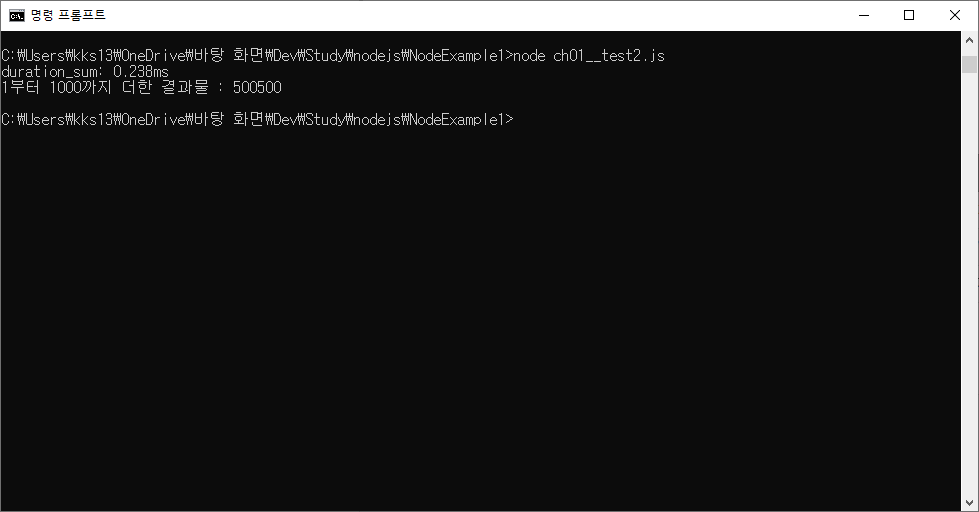
var result = 0;
console.time('duration_sum');
for(var i = 1; i <= 1000; i++){
result += i;
}
console.timeEnd('duration_sum');
console.log('1부터 1000까지 더한 결과물 : %d', result);이를 명령 프롬프트에서 실행해보면,

1부터 1000까지 더하는 코드가 너무 빨리 실행되다 보니 1초도 걸리지 않았다.
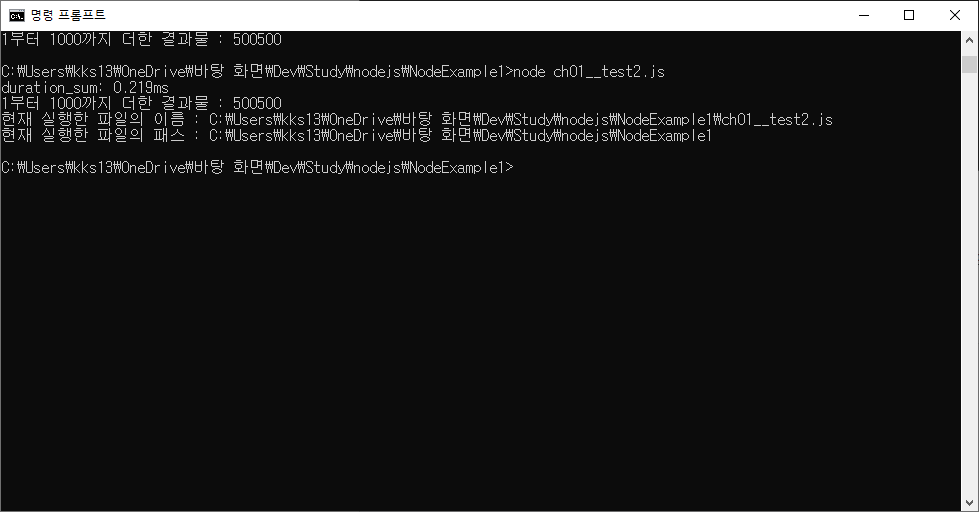
이렇게 파일 단위로 코드를 입력하고 노드를 이용해 파일을 실행할 때, 실행한 각 파일의 이름과 파일의 패스를 확인해야하는 경우가 있다. 이렇게 코드를 작성하면 파일의 이름과 패스를 확인할 수 있다.
var result = 0;
console.time('duration_sum');
for(var i = 1; i <= 1000; i++){
result += i;
}
console.timeEnd('duration_sum');
console.log('1부터 1000까지 더한 결과물 : %d', result);
console.log('현재 실행한 파일의 이름 : %s', __filename);
console.log('현재 실행한 파일의 패스 : %s', __dirname);
여기에서 사용한 ___filename 과 __dirname 변수를 전역변수라고 부른다.
전역 변수는 코드의 어느 부분에서든 사용할 수 있는 변수라는 의미로 이 두개를 사용하는 node.exe 를 사용해 실행한 파일의 이름과 패스를 쉽게 확인할 수 있다.
| 변수 이름 | 설명 |
| __filename | 실행한 파일의 이름을 출력한다. 파일의 전체 패스가 출력된다. |
| __dirname | 실행한 파일이 들어가 있는 폴더를 출력한다. 폴더의 전체 패스가 출력된다. |
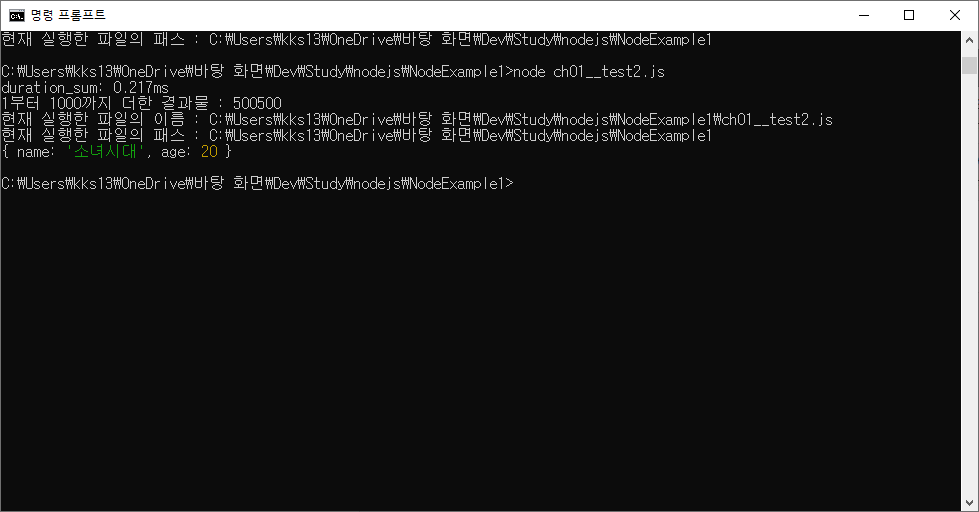
console 객체의 dir() 메소드를 이용해 객체 안에 들어있는 속성들을 확인해보자.
var result = 0;
console.time('duration_sum');
for(var i = 1; i <= 1000; i++){
result += i;
}
console.timeEnd('duration_sum');
console.log('1부터 1000까지 더한 결과물 : %d', result);
console.log('현재 실행한 파일의 이름 : %s', __filename);
console.log('현재 실행한 파일의 패스 : %s', __dirname);
var Person = {'name':'소녀시대', age:20};
console.dir(Person);자바스크립트의 객체는 { } 를 사용해서 만들 수 있다.
이렇게 만들어진 객체는 Person에 들어가는데, dir()메소드를 호출하면 그 객체 안에 들어가있는 모든 속성이 콘솔에 출력된다.

dir() 메소드는 log() 메소드와 함께 객체의속성을 확인할 때 자주 사용한다.
'Theorem (정리) > node.js' 카테고리의 다른 글
| (node.js) [Part.2] 노드 간단하게 살펴보기 - 모듈 사용하기(Module) (0) | 2020.11.19 |
|---|---|
| (node.js) [Part.2] 노드 간단하게 살펴보기 - process 객체(argv, env, exit() ) (0) | 2020.11.19 |
| (node.js) [Part.1] 노드로 만들 수 있는 대표적인 서버와 용도 - 개발 도구 설치하기 (0) | 2020.11.17 |
| (node.js) [Part.1] 노드로 만들 수 있는 대표적인 서버와 용도 - 비동기 입출력 방식, 이벤트 기반 입출력 방식, 모듈 (0) | 2020.11.17 |
| (node.js) [Part.0] 노드로 만들 수 있는 대표적인 서버와 용도 (0) | 2020.11.16 |




