| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- MYSQL
- 예술영화추천
- til
- MyPick31
- mongodb
- Node.js
- 장고 프로젝트 순서
- Django Blog
- Exercism
- 장고
- 타사인증
- 북마크만들기
- python
- Algorithm
- 개발
- 장고 프로젝트
- 파이썬 웹프로그래밍 장고
- ART_Cinema
- Django
- 북마크앱
- join()
- 프로젝트
- Blog
- 장고 개발 순서
- passport.js
- 알고리즘
- JavaScript
- 독립영화플랫폼
- 자바스크립트
- Bookmark
- Today
- Total
Juni_Dev_log
"ART_Cinema Project" ⑮200607_TIL 본문
오늘의 영화 : '톰보이, 셀린 시아마'

오늘 한 일 (To Do List)
▶ Page5.html 검색엔진 정확성 구현하기 (△)
: DB 내에 띄어쓰기가 되어있는 것을 무시해서 가져올 수가 없음.
: regex 를 통해서, 일부분만 검색해도 가져오는 것은 가능하지만, DB를 클렌징해야할 듯 합니다.
: counting searched 할 때, 똑같은 영화제목을 입력할 때마 카운팅이 된다.
▶ main.html 비디오 가져오는 것 바꾸기
: https://stackoverrun.com/ko/q/10424593
javascript - iframe의 현재 URL을 얻는 방법
soundcloud.com과 같은 페이지를로드하는 iframe이 있습니다. 일단 누군가가 페이지에서 URL을 변경하고 URL을 변경하면 해당 URL을 얻을 수 있도록해야합니다. 누구나 크로스 도메인 문제를 해결하는 ��
stackoverrun.com
: YouTube 동영상을 가져올 수 있도록, 코드를 공유해서 가져왔다.
▶ Page5.html 구글 / 나무위키 이미지 추가하기
▶ temp.html 에서 랜덤으로 보여주는 영화. 랜덤으로 가져올 때, 잘못된 크롤링으로 이상한 데이터로 되어있는 것 가져오지 않기.
▶ mypage 기능 구현하기
: 해당 유저가 작성한 코멘트일 때, 리스팅해서 보여주기
: 댓글 단 영화<더보기> 기능 (진행중)
(Page5.html 검색엔진 정확성 구현) (△)
MongoDB에서, 저장되어있는 제목이 정확해야 카운팅이 된다.
{
"_id" : ObjectId("5e86e25810fb60357d3f3e47"),
"title" : "아웃사이더 ",
"poster" :" http://www.kobis.or.kr//common/mast/movie/2020/03/thumb_x192/thn_56b2779f6e76405ba437ee5d03d747f8.jpg",
"director" : "\n가한진,후닝 유안\n", "summary" : "‘아치’, ‘샨’과 친형제처럼 자란 ‘유하오’. 앙숙인 ‘파오’의 패거리에게 괴롭힘을 당하던 ‘아치’를 구해려주려다 쫓겨도망친 작은 골목에서 우연히 ‘페이유엔’과 마주친다.같은 학교 교복을 입고 자신에게 손수건을 건넨 ‘페이유옌'에게‘유하오’는 첫눈에 반하고 ‘페이유엔’ 역시 그를 좋아하게 된다. 본격적인 첫사랑이 시작되기도 전, 어른들은 삶의 배경이 다른 두 사람을 떼어놓으려 하고‘파오’와의 악연은 ‘유하오’를 둘러싼 사람들을 위험에 빠뜨리는데…사랑을 지키고 우정을 맹세했던 그 시절, 모든 것을 걸었던 청춘들의 뜨거운 사투가 시작된다!",
"genre_1" : "기타",
"genre_2" : "NONE",
"commented_cnt" : 0,
"liked_cnt" : 2,
"searched_cnt" : 2
}
DB 내 정보를 클렌징해야 하는 것 외에, 코드를 통해서 관련된 데이터 셋에 저장하는 것이 아직은 구현할 수 없기 때문에, 해당 기능 진행은 여기까지 진행. 추후에, 기능구현이 어느정도 되면 수정할 부분.
(main.html 비디오 가져오는 것 바꾸기)
기존에 가져오던, main.html 링크가 전부 막혀서, 동영상 링크를 새롭게 가져와야했다.
생각 끝에 유튜브에 올려진 '예술 영화'를 가져오는 것이 영화도 홍보하고 좋을 것 같아서 유튜브 동영상을 가져오도록 코드를 작성했다.
유튜브에서 동영상마다 소스코드가 다르기 때문에, 동영상을 구해서 소스코드를 복사한다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.3/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.3/highlight.min.js"></script>
ran=Math.floor(Math.random() * 5) + 1
if(ran==1){
youtube_1 = `<iframe width="560" height="315" src="https://www.youtube.com/embed/-MliIE5PGrI" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>`
youtube_1_src = $(youtube_1).attr('src')
$('#video_random').attr('src',youtube_1_src)
}
else if(ran==2){
youtube_2 = `<iframe width="560" height="315" src="https://www.youtube.com/embed/zOXFqZ9rGUo" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>`
youtube_2_src = $(youtube_2).attr('src')
$('#video_random').attr('src',youtube_2_src)
}
else if(ran==3){
youtube_3 = `<iframe width="560" height="315" src="https://www.youtube.com/embed/I8CKdYNZUrg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>`
youtube_3_src = $(youtube_3).attr('src')
$('#video_random').attr('src',youtube_3_src)
}
else if(ran==4){
youtube_4 = `<iframe width="560" height="315" src="https://www.youtube.com/embed/JzBX1vz4ABY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>`
youtube_4_src = $(youtube_4).attr('src')
$('#video_random').attr('src',youtube_4_src)
}
else if(ran==5){
youtube_5 = `<iframe width="560" height="315" src="https://www.youtube.com/embed/LxHvQ2iGkpE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>`
youtube_5_src = $(youtube_5).attr('src')
$('#video_random').attr('src',youtube_5_src)
}listing 하는 함수의 일부분이다.
random 하게 나오는 방식이고, youtube_1 이라는 변수에 복사한 소스코드를 정의한다.
해당 소스코드에서 src 값을 따와서 video_random 이라는 id 로 되어있는 html 태그에 src 값을 넣는 형식으로 구현했다.

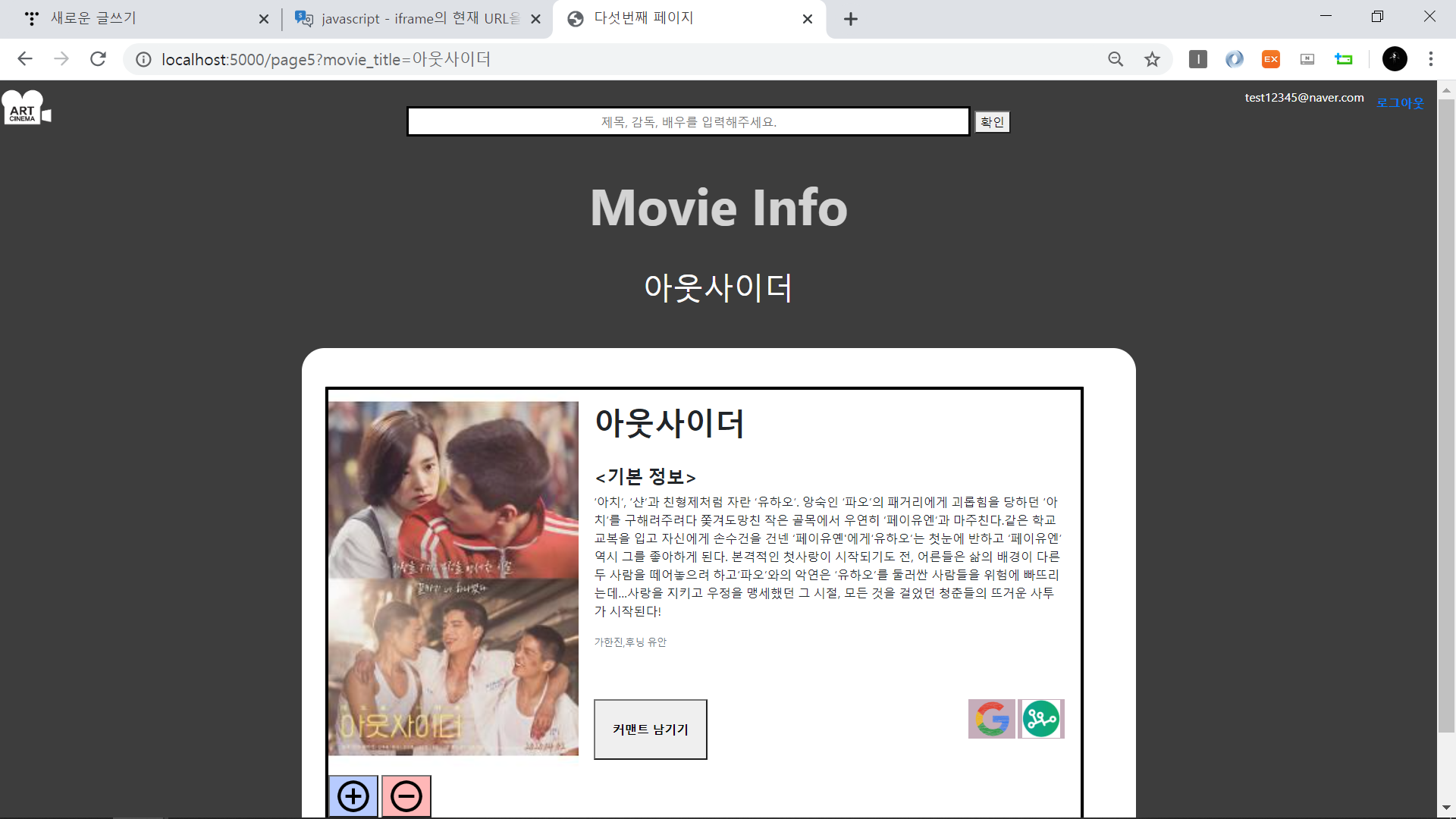
( Page5.html 구글 / 나무위키 이미지 추가하기)
기존에 Page5.html 에는 DB에 있는 정보만 나오고, 더 많은 정보를 알고 싶다면 해당 영화정보와 관련된 정보를 보여주는 사이트를 보여줄 수 있는 링크를 만들어서 이미지 형태로 보여줬다.
temp.html 에서는, 구글/나무위키/다음/네이버 를 보여줬는데,

Page5 에서는 영화정보도 어느정도 나오기 때문에, 구글/나무위키 두 개만 보여줬다.
디자인은 우선 나중에 신경쓰고, 기능구현 먼저 진행하였다. (= 디자인은 대충했다는 소리를 돌려말하고 있음)

이미지를 누르면, 해당 영화정보가 있는 사이트로 이동한다.
구글 버튼을 누르면 구글 영화 사이트로 접속한다.

나무위키를 누르면, 나무위키 사이트로 이동한다.

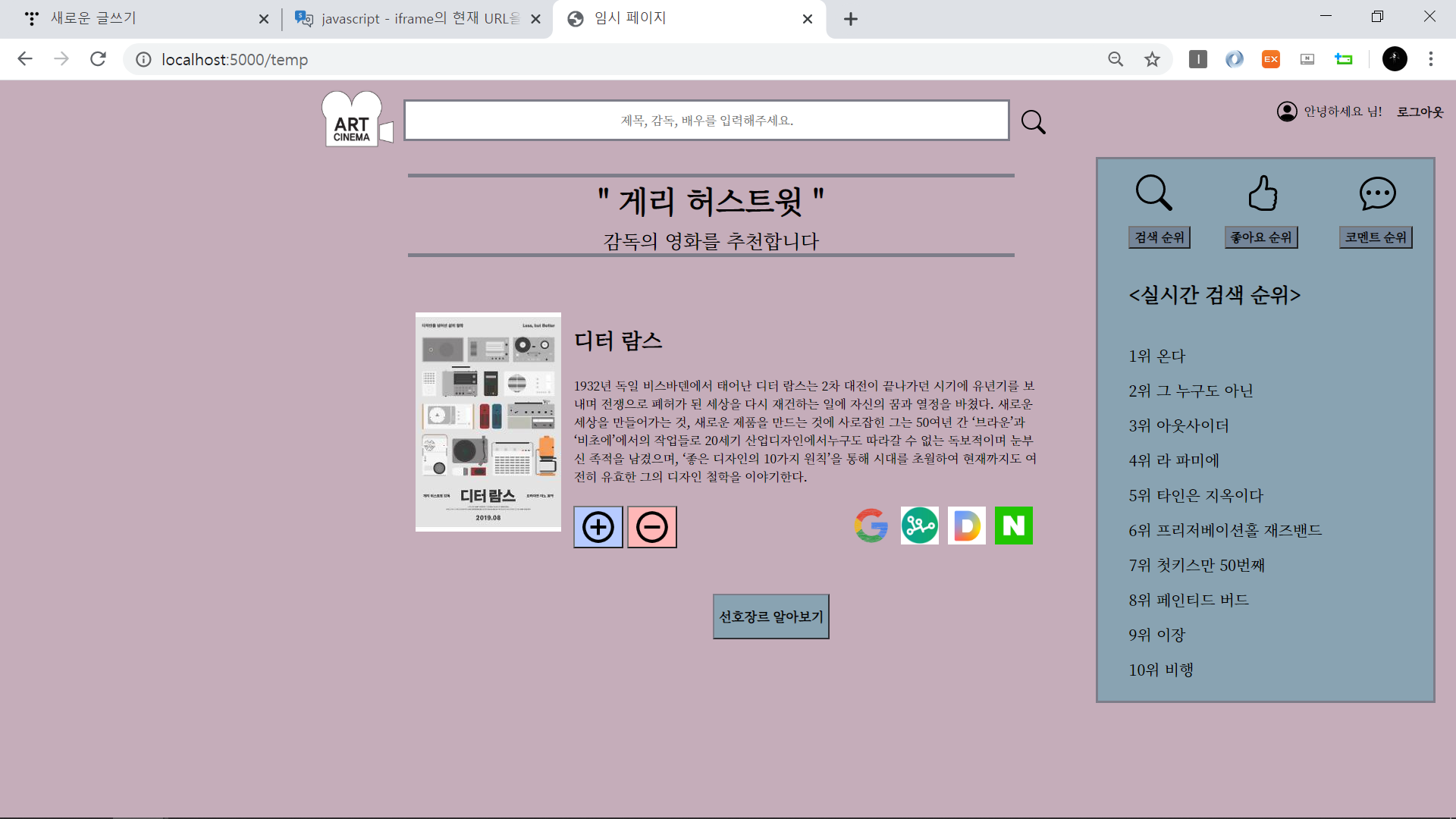
(temp.html 에서 랜덤으로 보여주는 영화. 랜덤으로 가져올 때, 잘못된 크롤링으로 이상한 데이터로 되어있는 것 가져오지 않기)
기존에 temp.html 에서 랜덤하게 띄어오는 영화 중에서, 크롤링할 때 이상하게 저장된 데이터들이 있어서, 랜덤하게 잘못된 형식으로 저장된 영화정보들을 배제하고 랜덤하게 뽑을 수 있도록 구현했다.
// 랜덤으로 db 에서 영화 뽑기 함수
function listing2(){
$.ajax({
type: "GET",
url: "/main",
data: {},
success: function(response){
let ART_movie_list = response['ART_movie_list'];
do{
random = Math.floor(Math.random() * ART_movie_list.length)
random_director = ART_movie_list[random]['director']
random_director_len = random_director.length
console.log(random_director)
console.log(random_director_len)
}while(random_director_len > 30 && random_director == '<감독>\nNONE')
// 길이가 30보다 작고 감독이 존재해야 반복문 종료
all_byDirector = ART_movie_list[random]
recommend(random_director, all_byDirector)
}
})
}do while 문을 작성해서, random_director_len 이 30보다 작고, randome_director 값이 있을 때, 반복문을 종료하는 코드를 작성했다.
코드를 통해서, 감독의 길이가 30보다 큰 경우를 모두 배제했다.

(mypage 기능 구현하기)


댓글과 좋아요 싫어요를 보여주는 html 이다.
댓글이 많아지면, 스크롤 형식으로 보여주는 데, 이 때 더보기 버튼을 누르면, mypage/moreInfo 라우터로 이동해서, 모든 커멘트를 단 영화를 보여주는 html 로 이동한다.


moreInfo.html 은 아직 추가해야될 곳이 너무 많다...
해야할 것들 너무 많아..... 하하...
'Project > ART_Cinema(Dev)' 카테고리의 다른 글
| "ART_Cinema Project" ⑲200614_TIL (0) | 2020.06.16 |
|---|---|
| "ART_Cinema Project" ⑱200611_TIL (0) | 2020.06.11 |
| "ART_Cinema Project" ⑰200610_TIL (0) | 2020.06.10 |
| "ART_Cinema Project" ⑯200608_TIL (0) | 2020.06.08 |
| "ART_Cinema Project" ⑭200531_TIL (5월 정리) (0) | 2020.06.04 |




