| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Exercism
- Algorithm
- 예술영화추천
- join()
- Django
- 알고리즘
- JavaScript
- Blog
- 프로젝트
- 장고 개발 순서
- til
- 북마크앱
- python
- 자바스크립트
- mongodb
- MYSQL
- Node.js
- ART_Cinema
- Bookmark
- 파이썬 웹프로그래밍 장고
- 장고 프로젝트 순서
- passport.js
- 타사인증
- 북마크만들기
- 개발
- 장고
- 장고 프로젝트
- 독립영화플랫폼
- MyPick31
- Django Blog
- Today
- Total
Juni_Dev_log
(LoL Play With Me?) ① 초안 그리기 (Front End) 본문

🖌 프론트엔드 (최대한 간단하게!)
📌 HTML / CSS / ES6 (Javascript)
[필요한 페이지]
① 홈 (Home_Page)


- 홈에서는 간단한 로고와 검색할 수 있는 검색바 정도의 깔끔한 화면이면 좋겠다.
- 모바일로 접근하는 유저들도 있기 때문에 반응형 웹으로 작성하면 좋을 것 같다.
② 전적검색(Game_Record_Page)


- 전적검색은 fow 와 굉장히 비슷하게 진행할 생각이다.
- 소환사에 대한 정보 / 승률 / 최근 전적 등 해당 페이지는 유사하게 기능을 구현해볼 생각이다.
- (★) 하지만, 여기에서 추가할 것은 채팅이나 메세지 기능을 프로필 옆에 추가하는 것이다. 해당 버튼을 누르면, 로그인을 해야할 수 있다는 알림과 함께 로그인 페이지로 이동하고,
① 계정이 있는 유저는, 해당 신청 작성 폼에 따라서 자신의 상황을 입력하고 메세지를 보내는 식으로 진행한다. (신청 작성 폼에는, 본인 티어 / 게임 가능 시간 / 주 라인 / 보조 라인 / 성별 / 디스코드 가능여부 / 롤 닉네임 등이 들어간다.)
② 계정이 없는 유저는, "회원가입을 해야 가능합니다." 라는 문구와 함께 회원가입 버튼을 만들어서 회원가입이 가능한 페이지로 이동하게 한다. 작성이 되면, 바로 로그인 화면을 띄워서 로그인할 수 있도록 유도한다.
③ 회원가입 / 로그인 (Register_Page / Login_Page)
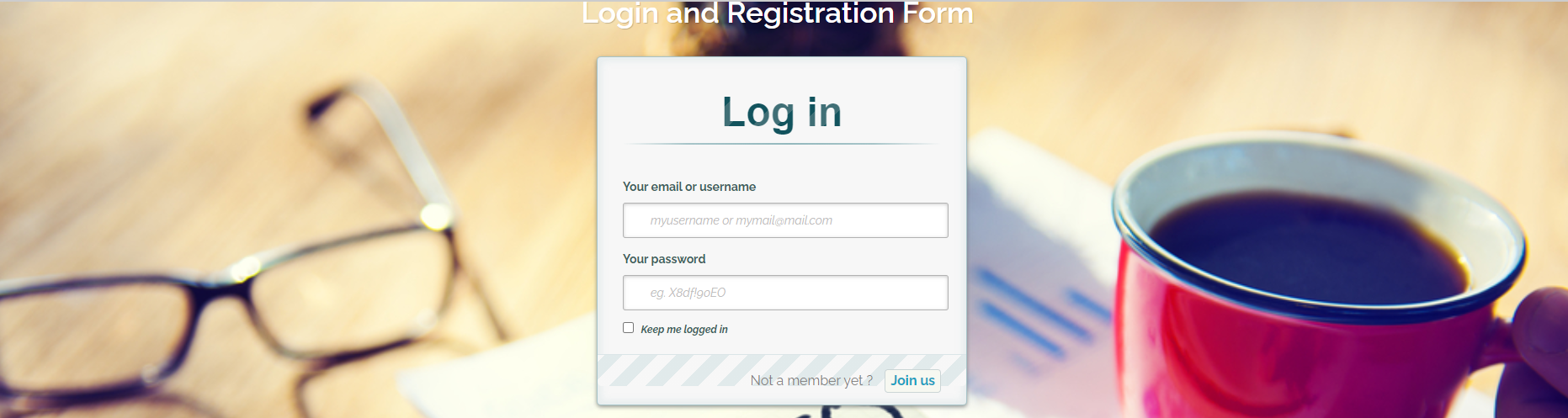
회원가입이 가능한 페이지와 로그인을 하는 페이지를 한 페이지로 만들고 싶다.
예를들면,

해당 로그인 폼처럼 뒤에는 사진이 고정적으로 있고, 해당 폼만 Login 과 Register 폼으로 변경이 가능한 방식을 사용하고 싶다.
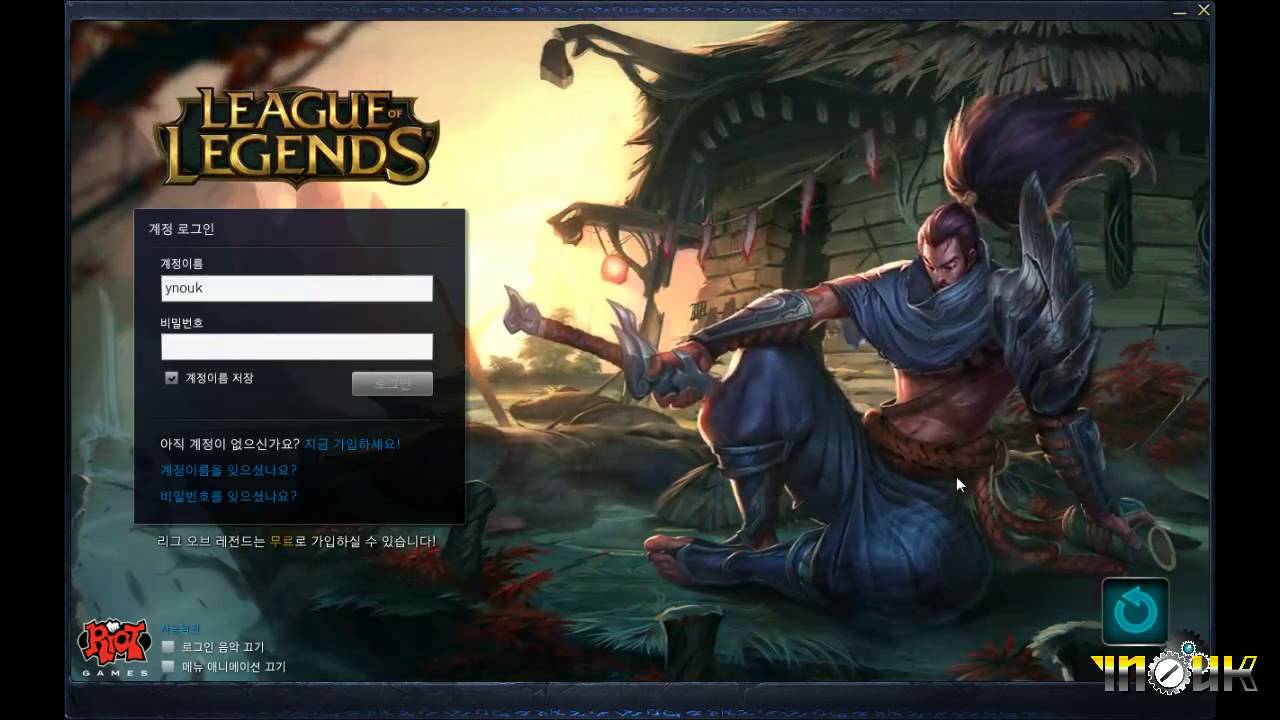
아니면 과거의 LOL 로그인 페이지와 유사한 이런 느낌이거나

아니면, 해당 큰 사진 옆에 로그인 폼을 넣는것도 좋아보인다.
m.ygosu.com/board/lo_legend/65281/?page=8
롤 바탕화면 모음 14장 (포로 주의)
m.ygosu.com

해당 사진들을 이용해서 로그인 / 회원가입 폼을 작성해보도록 한다.
④ 메세지 작성 폼(발신자 용) / 메세지 확인 폼 (수신자 용)
- 해당 폼은 Semantic UI 에서 템플릿을 다운받아서 진행한다.
semantic-ui.com/modules/checkbox.html
Checkbox | Semantic UI
semantic-ui.com
🗂 Git Repository
github.com/JiHoon-JK/LOL-Play-With-Me
'Project > LoL-Play-With-Me(Dev)' 카테고리의 다른 글
| (LoL Play With Me?) ② 초안 그리기 (Back End) (0) | 2021.01.31 |
|---|---|
| 롤 유저 매칭 서비스 : LoL Play With Me? (0) | 2021.01.27 |


