| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Algorithm
- 장고 개발 순서
- 알고리즘
- 장고 프로젝트 순서
- 장고 프로젝트
- 프로젝트
- 북마크앱
- 독립영화플랫폼
- til
- 자바스크립트
- 북마크만들기
- 파이썬 웹프로그래밍 장고
- Django Blog
- MyPick31
- python
- Node.js
- 장고
- Blog
- join()
- Django
- 개발
- ART_Cinema
- 예술영화추천
- MYSQL
- passport.js
- Exercism
- mongodb
- Bookmark
- 타사인증
- JavaScript
- Today
- Total
Juni_Dev_log
(node.js) [Part.3] 노드와 자바스크립트 - 프로토타입 객체 만들기 본문
자바스크립트의 객체를 만들 때는 중괄호를 사용한다.
그런데 자바스크립트 객체는 함수를 이용해서도 만들 수 있다.
그 이유는 함수도 객체이기 때문이다.
함수에 여러 가지 기능과 속성이 추가되면서 객체 지향(Object oriented) 언어에서 객체의 원형인 클래스를 만들고, 클래스에서 새로운 인스턴스 객체를 여러 개 만들어내듯이 자바스크립트에서도 객체의 원형을 정의한 후, 새로운 인스턴스 객체를 만들어 낼 수 있다.

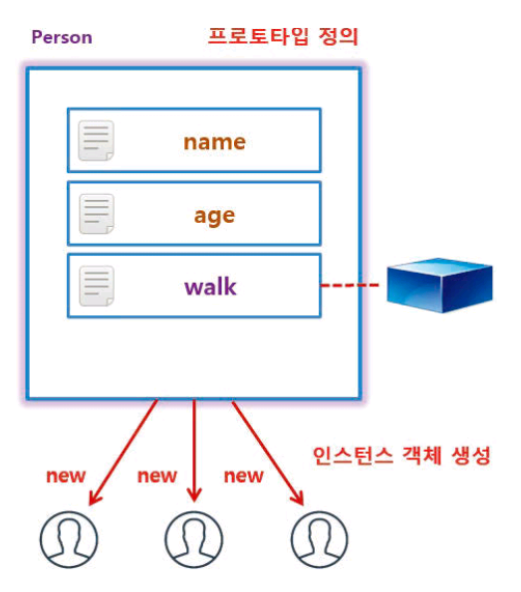
Person 프로토타입 객체는 데이터를 넣어두려는 목적보다는 하나의 틀로 사용하기 위해서 만든다.
붕어빵 틀에서 실제 붕어빵을 만들어내듯이 실제 사람을 여러 명 찍어 내기 위한 틀을 프로토타입으로 만든다고 생각하면 된다.
이 Person 프로토타입에는 사람의 이름을 담은 name 속성과 나이를 담는 age 속성이 들어갈 수 있다.
그리고 walk 함수를 넣어서 걸어가는 동작을 수행할 수도 있다.
프로토타입 객체를 정의하고 나면 new 연산자를 사용하여 인스턴스 객체를 만들 수 있다.
ch03_test18.js 파일을 만들고 다음과 같이 입력한다.
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.walk = function(speed){
console.log(speed + 'km 속도로 걸어갑니다.');
}
var person01 = new Person('소녀시대',20);
var person02 = new Person('걸스데이',22);
console.log(person01.name + '객체의 walk(10)을 호출합니다.');
person01.walk(10);
/*
소녀시대 객체의 walk(10)을 호출합니다.
10km 속도로 걸어갑니다.
*/Person 프로토타입 객체를 만들려면 먼저 함수를 정의한다.
자바스크립트에서는 함수고 객체이기 때문에, 이 함수는 객체의 역할을 할 수 있다.
즉, 함수 중에서 new 연산자로 호출되는 함수는 객체를 만들기 위한 함수로 분류되며, 이러한 함수를 생성자(Constructor)라고 한다.
따라서 객체 안에 name 속성을 만들거나 name 속성에 접근하고 싶다면, this 를 사용한다.
함수의 파라미터로 전달받은 name과 age 속성을 이용해서 this에 name과 age 속성을 추가한다.
this 는 함수를 호출한 객체이다.
자바스크립트에서 객체 지향 방식으로 코드를 구성하기 위해서 생성자 함수로 객체를 만들면 그 객체 안에서 사용하는 this 키워드는 그 함수를 호출하는 객체를 가리킨다.
Person 객체는 name과 age 속성을 갖게 되었다.
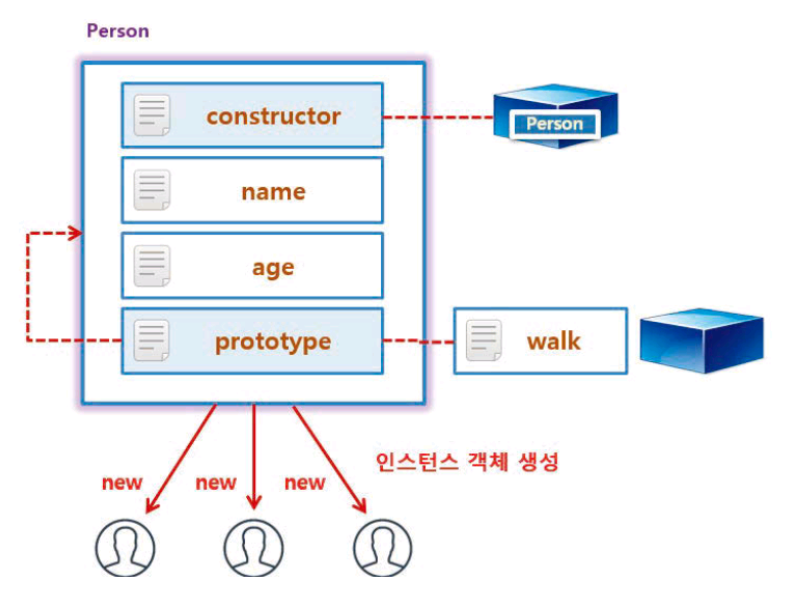
이제 이 객체에 walk 함수를 속성으로 추가하고 싶다면, Person.walk = function() {...}과 같은 형태가 아니라 Person.prototype.walk = function(){...} 과 같은 형태로 만든다.
이것은 Person 객체가 실제 데이터를 담기 위해 만들어진 게 아니라 다른 인스턴스 객체를 만들기 위한 원형 틀로 만들어졌기 때문이다.
Person 객체 안에 있는 prototype 속성에 데이터나 함수를 속성으로 추가하면 실제 인스턴스 객체를 만들 때 메모리를 효율적으로 관리할 수 있다.
Person 객체에서 prototype 속성을 사용하는 방식을 설명한다.

Person 객체 안에 있는 prototype 속성도 객체로 만든 것인데, Person 함수가 만들어질 때 자동으로 만들어진다.
이 prototype 객체는 Person 객체 자신을 가리키도록 되어있어 다음의 두 코드는 같은 결과를 보여준다.
Person.walk = function() {...}
Person.prototype.walk = function() {...}
다시 말해 이 두 가지 코드 모두 Person 이라는 틀로 만들어낸 인스턴스 객체에서 walk 함수를 호출할 수 있다.
다만 prototype 속성으로 추가하면 인스턴스 객체를 만들 때 메모리를 효율적으로 관리할 수 있다는 점에서 다르다.
그럼 prototype 객체는 언제 만들어질까?
prototype 객체를 추가하지않아도 함수 객체를 만들 때 함수 안에 prototype 이나 constructor 와 같은 객체들이 자동으로 생성된다.
constructor 객체는 생성자라고 하는데 new 연산자로 인스턴스 객체를 만들 때 사용할 수 있으며, 필요한 파라미터를 전달받아 객체의 속성에 할당하거나 필요한 초기화 함수를 실행할 수 있다.
ch03_test18.js 파일을 실행하면 다음과 같이 두 개의 Person 인스턴스 객체를 만든 후 person01 변수에 할당된 첫 번째 인스턴스 객체의 walk()함수를 호출하 결과를 볼 수 있다.
소녀시대 객체의 walk(10)을 호출합니다.
10km 속도로 걸어갑니다.
새로운 인스턴스 객체들을 만들도록 정의한 Person 객체를 프로토타입 객체라고 부르는데, 일반적인 함수와 구별해서 이해할 수 있어야한다.
자바스크립트와 노드에서 사용하는 자바스크립트 코드 패턴이 약간 다를 수 있다는 점을 잊지 말도록 한다.
'Theorem (정리) > node.js' 카테고리의 다른 글
| (node.js) [Part.4] 노드의 기본 기능 알아보기 - 이벤트 이해하기 (0) | 2020.12.03 |
|---|---|
| (node.js) [Part.4] 노드의 기본 기능 알아보기 - 주소 문자열과 요청 파라미터 다루기 (0) | 2020.12.03 |
| (node.js) [Part.3] 노드와 자바스크립트 - 콜백 함수 이해하기 (0) | 2020.12.01 |
| (node.js) [Part.3] 노드와 자바스크립트 - 배열 이해하기 (0) | 2020.11.30 |
| (node.js) [Part.3] 노드와 자바스크립트 - 자바스크립트의 객체와 함수 이해하기 (0) | 2020.11.27 |




