| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 장고 프로젝트 순서
- 파이썬 웹프로그래밍 장고
- til
- Node.js
- 장고
- 알고리즘
- 독립영화플랫폼
- MYSQL
- 북마크앱
- 북마크만들기
- 개발
- 장고 개발 순서
- Algorithm
- 장고 프로젝트
- 자바스크립트
- 예술영화추천
- 프로젝트
- MyPick31
- JavaScript
- Exercism
- passport.js
- ART_Cinema
- Bookmark
- join()
- 타사인증
- Django
- Django Blog
- python
- mongodb
- Blog
- Today
- Total
Juni_Dev_log
(node.js) [Part.4] 노드의 기본 기능 알아보기 - 주소 문자열과 요청 파라미터 다루기 본문
(node.js) [Part.4] 노드의 기본 기능 알아보기 - 주소 문자열과 요청 파라미터 다루기
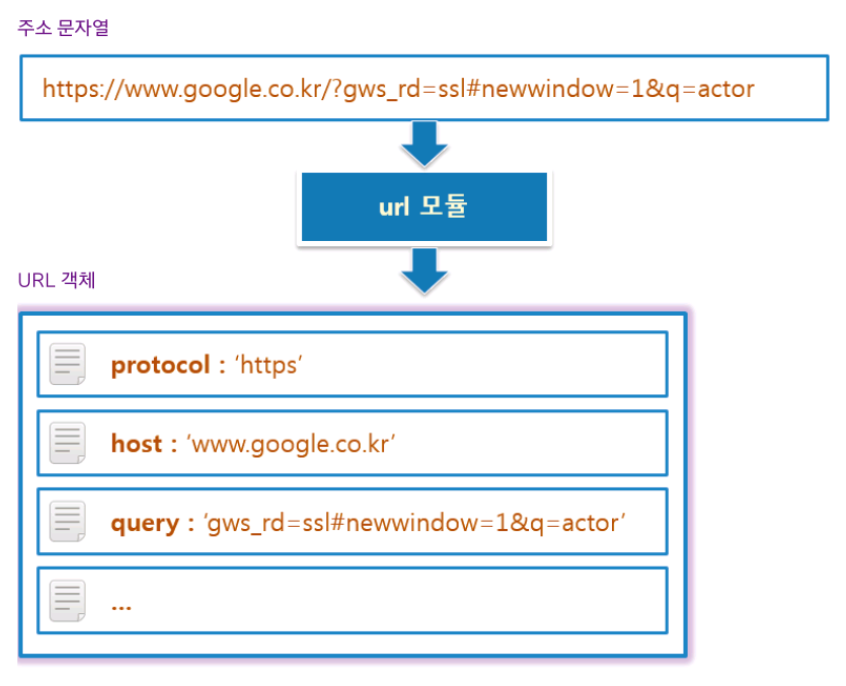
Juni_K 2020. 12. 3. 14:14웹 사이트에 접속하기 위한 사이트 주소 정보는 노드에서 URL 객체로 만들 수 있다.
예를 들어, 구글 사이트에서 영화배우 정보를 찾기 위해 키워드로 actor 를 넣고 검색을 누르면, 다음과 같은 주소 문자열을 만들어 검색 요청을 하게 된다.
https://www.google.co.kr/?gws_rd=ssl#newwindow=1&q=actor
이렇게 만들어진 주소 문자열은 단순 문자열이므로 서버에서 이 정보를 처리할 때는 어디까지가 사이트 주소인지, 그리고 어떤 내용이 요청 파라미터인지 구별해야한다.
이 구별을 위해서, ? 기호를 기준으로 앞에 있는 문자열과 뒤에 있는 문자열을 분리하는 경우가 많다.
이 작업을 쉽게 할 수 있도록 노드에 미리 만들어 둔 모듈이 URL 모듈이다.
URL 모듈을 사용하면 일반 주소 문자열을 URL 객체로 만들거나 또는 URL 객체에서 일반 문자열로 변환하는 일이 쉬워진다.

URL 모듈을 이용해 주소 문자열을 객체로 만들면 문자열 안에 있던 각각의 정보를 나누어 그 객체의 속성으로 보관한다.
따라서 요청 프로토콜이 http 인지 아니면 https 인지를 구별하거나 요청 파라미터를 확인하고 싶다면 url 객체가 갖고 있는 속성 값을 확인하면 된다.
주소 문자열을 URL 객체로 변환하기
URL 모듈에서 문자열을 객체로 만들거나 객체를 문자열로 만들기 위해 사용하는 주요 메소드이다.
| 메소드 이름 | 설명 |
| parse() | 주소 문자열을 파싱하여 URL 객체를 만들어 준다. |
| fotmat() | URL 객체를 주소 문자열로 반환한다. |
네이버 모바일 사이트에서 steve jobs 를 검색할 때, 사용되는 주소 문자열을 URL 객체로 만들거나 URL 객체에서 다시 원래의 주소 문자열로 바꾸는 방법에 대해서 알아보자.
ch04_test1.js 파일을 만들고 url 모듈을 사용하는 코드를 작성해보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
var url = require('url');
// 주소 문자열을 URL 객체로 만들기
var curURL = url.parse('https://m.search.naver.com/search.naver?qurey=steve+jobs&where=m&sm=mtp_hty');
// URL 객체를 주소 문자열로 만들기
var curStr = url.format(curURL);
console.log('주소 문자열 : %s',curStr);
console.dir(curURL);
/*
주소 문자열 : https://m.search.naver.com/search.naver?qurey=steve+jobs&where=m&sm=mtp_hty
Url {
protocol: 'https:',
slashes: true,
auth: null,
host: 'm.search.naver.com',
port: null,
hostname: 'm.search.naver.com',
hash: null,
search: '?qurey=steve+jobs&where=m&sm=mtp_hty',
query: 'qurey=steve+jobs&where=m&sm=mtp_hty',
pathname: '/search.naver',
path: '/search.naver?qurey=steve+jobs&where=m&sm=mtp_hty',
href: 'https://m.search.naver.com/search.naver?qurey=steve+jobs&where=m&sm=mtp_hty'
}
*/
|
cs |
url 모듈을 사용하기 위해 가장 처음 입력하는 코드는 require() 메소드를 호출하는 코드이다.
url 모듈을 로딩한 후, url 변수에 할당했으므로 이 변수와 parse() 와 format() 메소드를 호출할 수 있다.
https:// 로 시작하는 주소 문자열을 parse() 메소드를 사용해 URL 객체로 만들어졌다가 format() 메소드를 사용해 다시 원래의 주소 문자열로 변환했다.
파일을 실행하면 다음과 같이 주소 문자열 정보와 함께 URL 객체에 들어있는 속성이 출력된다.
요청 파라미터 확인하기
URL 객체의 속성을 보면 주소 문자열의 여러 가지 정보가 포함되어있다.
그 중에서도 qurey 속성은 요청 파라미터 정보를 가지고 있는데, 이 정보를 잘 살펴보면 여러 개의 요청 파라미터가 모두 들어있다.
웹 서버에서 클라이언트에서 요청한 요청 파라미터를 받아 처리할 때가 많으므로 이 qurey 속성에 들어 있는 문자열을 다시 각각의 요청 파라미터로 분리해야한다.
요청 파라미터는 & 기호로 구분되는데, qureystring 모듈을 사용하면 요청 파라미터를 쉽게 분리할 수 있다.
ch04_test1.js 에 코드를 추가한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
var url = require('url');
// 주소 문자열을 URL 객체로 만들기
var curURL = url.parse('https://m.search.naver.com/search.naver?query=steve+jobs&where=m&sm=mtp_hty');
// URL 객체를 주소 문자열로 만들기
var curStr = url.format(curURL);
console.log('주소 문자열 : %s',curStr);
console.dir(curURL);
...
// 요청 파라미터 구분하기
var querystring = require('querystring');
var param = querystring.parse(curURL.query);
console.log('요청 파라미터 중 query의 값 : %s',param.query);
console.log('원본 요청 파라미터 : %s', querystring.stringify(param));
|
cs |
먼저 querystring 모듈을 사용하기 위해서 require() 메소드를 호출한다.
불러온 모듈은 querystring 변수에 할당하고 그 객체의 parse() 메소드를 호출한다. parse() 메소드는 요청 파라미터 문자열을 파싱하여 객체로 만들어준다.
이 객체에는 각각의 요청 파라미터들이 속성으로 추가되어 있어 속성값을 참조하면 각각의 요청 파라미터를 사용할 수 있다.
stringify() 메소드는 객체 안에 들어있는 요청 파라미터를 다시 하나의 문자열로 바꿀 때 사용한다.
| 메소드 이름 | 설명 |
| parse() | 요청 파라미터 문자열을 파싱하여 요청 파라미터 객체로 만들어 준다. |
| stringify() | 요청 파라미터 객체를 문자열로 반환한다. |
이에 대한 결과값으로,
요청 파라미터 중 query의 값 : steve jobs
원본 요청 파라미터 : query=steve%20jobs&where=m&sm=mtp_hty
나오면 성공적인 것이다.
노드에서 제공하는 기본 모듈을 사용하면 주소 문자열에 들어있는 여러가지 정보를 쉽게 분리할 수 있다.
'Theorem (정리) > node.js' 카테고리의 다른 글
| (node.js) [Part.4] 노드의 기본 기능 알아보기 - 파일 다루기 (0) | 2020.12.06 |
|---|---|
| (node.js) [Part.4] 노드의 기본 기능 알아보기 - 이벤트 이해하기 (0) | 2020.12.03 |
| (node.js) [Part.3] 노드와 자바스크립트 - 프로토타입 객체 만들기 (0) | 2020.12.01 |
| (node.js) [Part.3] 노드와 자바스크립트 - 콜백 함수 이해하기 (0) | 2020.12.01 |
| (node.js) [Part.3] 노드와 자바스크립트 - 배열 이해하기 (0) | 2020.11.30 |




